
カクカクしないスムーズな動きをするアニメーション
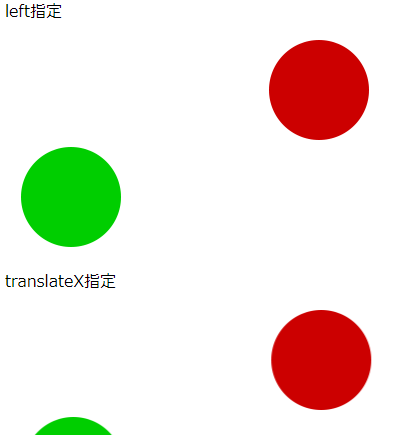
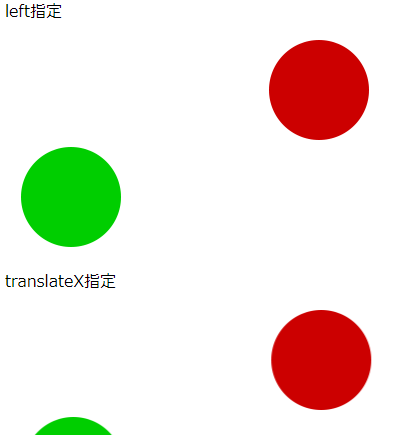
アニメーションを作った時に、「どうも動きがカクカクすることがあるなー」と思っていました。今回、どうやったらスムーズな動きになるのか実験しました。 アニ …

アニメーションを作った時に、「どうも動きがカクカクすることがあるなー」と思っていました。今回、どうやったらスムーズな動きになるのか実験しました。 アニ …

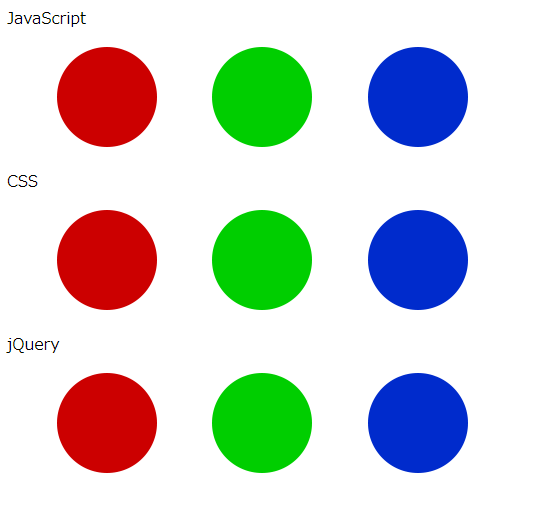
ウェブサイトで、よく使われるアニメーションですが、JavaScript、CSS、jQueryの3種類でそれぞれコーディングしてみました。今回はその感想 …

ブログ記事をFacebookやTwitterに投稿するときには、OGP設定をすると効果的に表示されます。そろそろこのブログをSNSと連動させていこうか …

今日は、自分が管理しているWordPressの更新作業を行いました。大きな声では言えませんが、数ヶ月の間、放ったらかしていました。 まあ、クライアント …

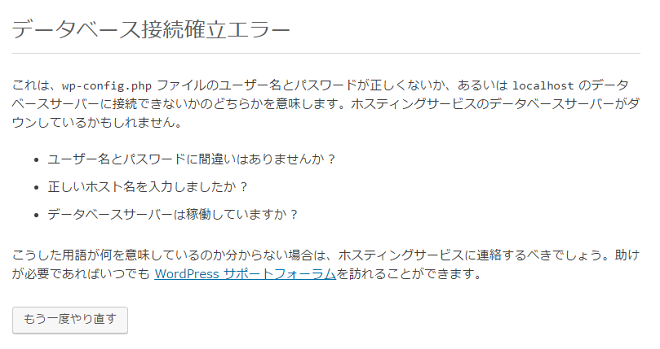
レンタルサーバーのロリポップのライトプランで、WordPressをインストールするときに「データベース接続確立エラー」起きました。レアなケースなので記 …

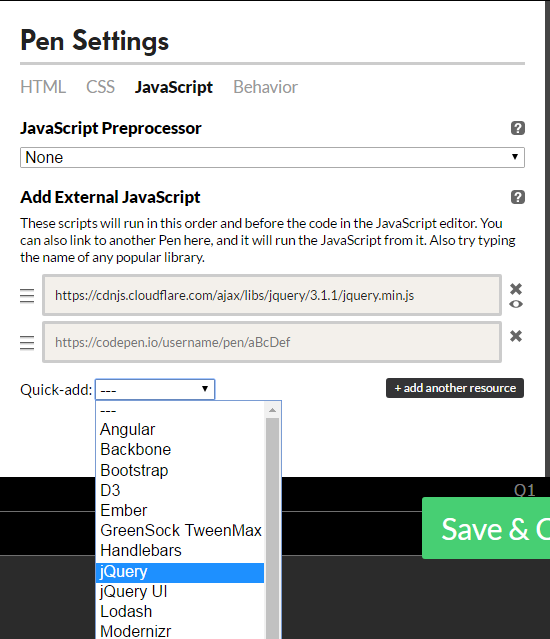
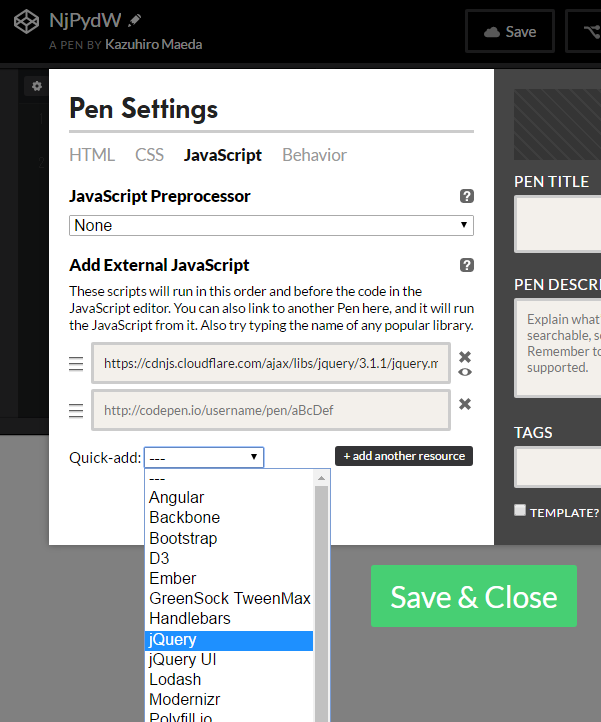
前回の記事(どうしてCodePenでjQueryが反映されないのかわかった!)に関連した内容です。 jQueryのバージョンが違うことで、自分が作った …

前回の記事(CodePenでjQueryが反映されるか試してみた)の続きです。 前回は普通にjQueryが反映されましたが、やっぱり反映されないときが …

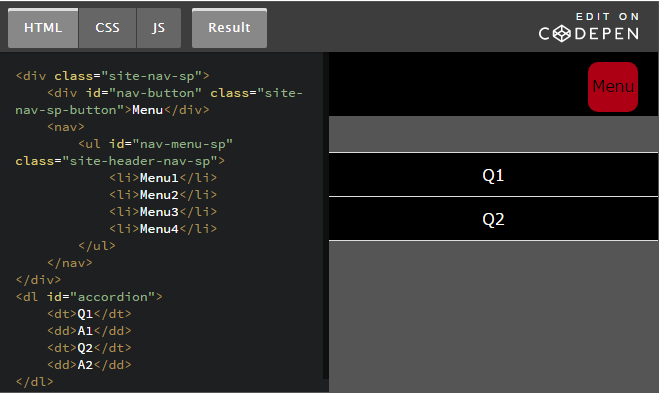
今回は、ありがちなスマートフォンのメニューを実装します。作成するときに、いつも忘れるので、ブログ記事として残しておきます。 スマートフォンのメニューは …

先日コード表示のためにCodePenを導入しましたが、なぜかjQueryが上手く反映しませんでした。気になったので簡単なコードで試してみました。 Se …