Contact Form 7 – 自動返信メールに添付ファイルを付ける方法【応用編】

前回は、お問い合わせフォーム(Contact Form 7)の自動返信メールに、あらかじめ添付したファイルを送る方法について書きました。
自動返信メールに添付ファイルを付ける方法はこちら
今回は応用編として、お問い合わせフォームのチェック項目を選択したら、自動返信メールに添付ファイルを送る方法について書きます。

目次
仕様
資料請求の要望があったときを想定
今回は資料請求があった場合に自動返信することを想定します。お問い合わせ後に資料請求のファイルを添付して返信するよりも、自動返信した方が早く届いてユーザに便利です。

下記の流れになります。
- お問い合わせフォームにチェック項目「資料請求」を追加
- チェック項目「資料請求」をチェック
- 自動返信メールでファイルを送る
事前準備
プラグイン「Conditional Fields for Contact Form 7」をインストールします。

このプラグインでフォームに条件分岐が出来るようになります。
フォームの設定

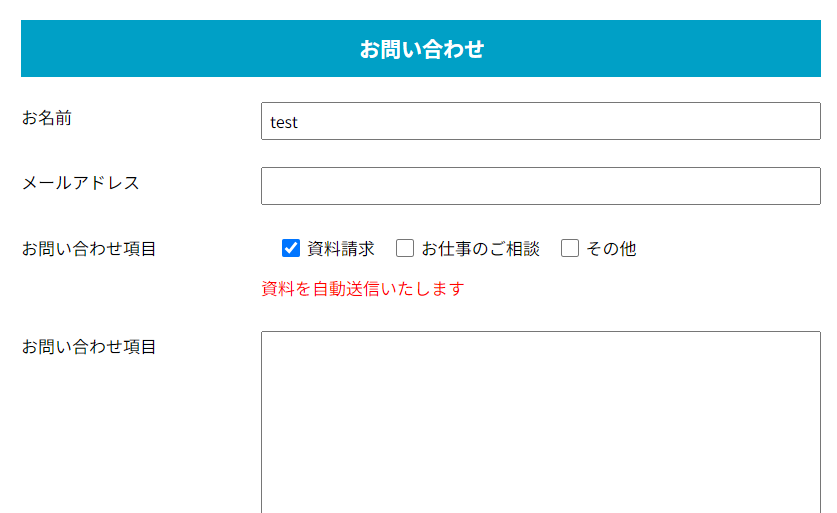
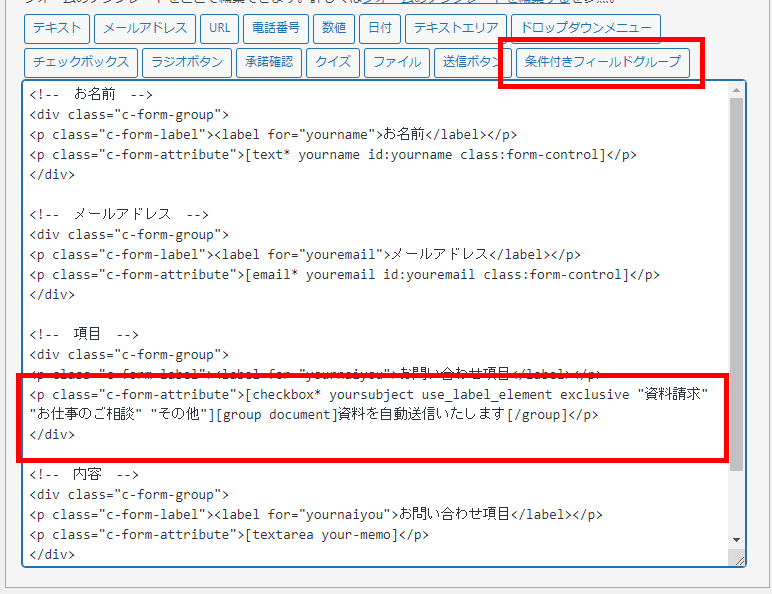
まずチェック項目を作成します。今回はチェックボックスで作成しましたが、ドロップダウンメニューやラジオボタンでも構いません。
次に「条件付きフィールドグループ」を選択してグループを作成します。グループを作成することで条件分岐が可能になります。ちなみにグループを作成することが大事であり、グループ内は空欄でも構いません。今回はグループ内にテキスト「資料を自動送信いたします」を入れました。
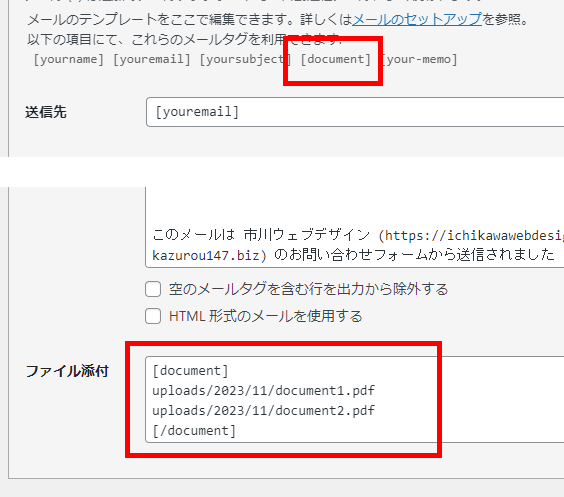
メールの設定
自動返信メールのファイル添付にファイルに先ほど作ったグループを設定します。 今回は[document]という名前で作っています。

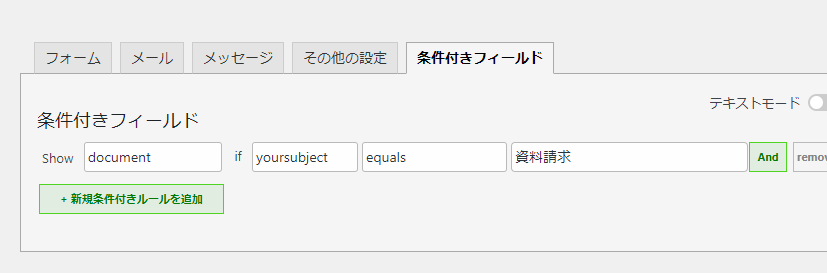
条件付きフィールドの設定
条件付きフィールドを設定します。今回は下記の設定をしました。

- お問い合わせ項目の値が「資料請求」であれば
- グループ名[document]内のコンテンツを表示させる
グループ名[document]内のコンテンツというのは、フォームタグの[group document]とメールタグの[document]のことです。これらを表示させます。
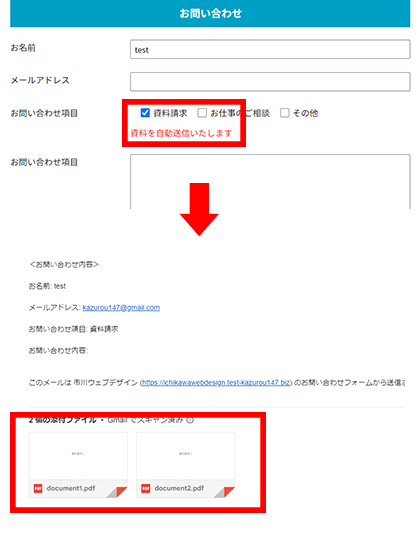
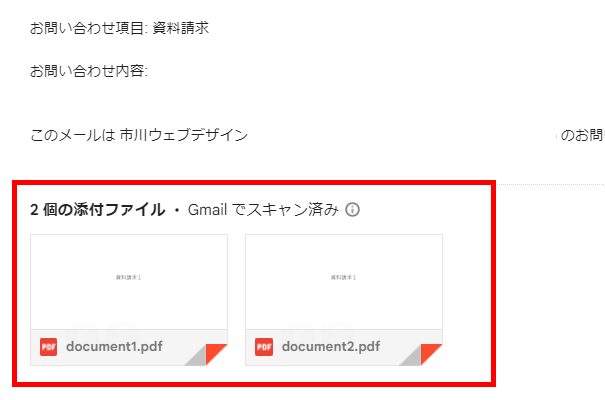
メールを確認

メールを確認するとファイルが添付されていました。これでOKです。 念のためご説明しますが、お問い合わせ項目に「資料請求」を選択しないとファイルは添付されません。必要な時(「資料請求」を選択)だけ、ファイルは添付されます。
まとめ
自動返信メールに添付ファイルを送りたい方法をご説明しました。実案件では今回のようケースが多いと思います。
そのためには条件分岐のプラグイン「Conditional Fields for Contact Form 7」を導入して対応します。
ちょっと手間がかかりますが、運用はラクになるのでおススメです。
