最初の画像のアイキャッチが効かなくなった時(PHP8対応)
2024-02-23
WordPressで記事一覧ページに画像を表示させる方法です。
今回は、やり方を説明することが目的ではありません。
ネットで検索すると参考コードが出てきますが、それだとPHP8の環境では、不具合が起きました。
今回はその対処方法について説明することが目的です。
まずはやりたいことをざっくりと説明します。
- 記事一覧ページで画像を表示したい
- アイキャッチ画像を表示
- アイキャッチ画像がなければ、記事内の画像(1番目の画像)を表示
- アイキャッチ画像と記事内に画像が無ければ、任意の画像(No Image)を表示
上記で任意の画像と分かりにくい表現で書きましたが、No Imageの画像を表示させる場合が大半だと思います。
目次
ネットでよくあるコード
ネットに転がっているのは下記のコードです。
function catch_that_image()
{
global $post;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\\'"]([^\\'"]+)[\\'"].*>/i', $post->post_content, $matches);
$first_img = $matches[1][0];
if (empty($first_img)) { //Defines a default image
$first_img = esc_url(get_template_directory_uri()) . "/img/no-image.png";
}
return $first_img;
}
PHP8だと上手く表示されない。
PHP7だと問題なく画像が表示されます。
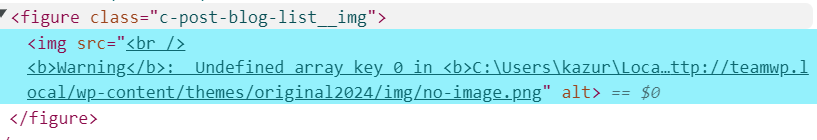
しかし、PHP8では警告が出力されてNo Image画像が出力されません。

具体的に説明すると、アイキャッチ画像と記事内の画像は出力されます。しかし、アイキャッチ画像も記事内の画像も無い場合に表示されるNo Image画像が上手く表示されませんでした。
警告メッセージが出力されています。

要約した内容です。
Warning: Undefined array key 0 in ~~~~~ functions.php on line 129原因は配列の書き方
PHP8では、空や未定義の配列にアクセスしようとするとWarningのメッセージが発生するようです。
function catch_that_image()
{
global $post;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\\'"]([^\\'"]+)[\\'"].*>/i', $post->post_content, $matches);
//この部分が原因
$first_img = $matches[1][0];
if (empty($first_img)) { //Defines a default image
$first_img = esc_url(get_template_directory_uri()) . "/img/no-image.png";
}
return $first_img;
}上記のコードでいえば、$first_img = $matches[1][0];で未定義の配列にアクセスしようとしてWarningが発生するようになりました。
対応方法
配列に値があった場合に変数に代入するように変更しました。isset関数を使います。
function catch_that_image()
{
global $post;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\\'"]([^\\'"]+)[\\'"].*>/i', $post->post_content, $matches);
// ここを変えてあげる
if (isset($matches[1][0])) {
$first_img = $matches[1][0];
}
if (empty($first_img)) { //Defines a default image
$first_img = esc_url(get_template_directory_uri()) . "/img/no-image.png";
}
return $first_img;
}
これでNo Image画像も表示されるようになりました。
