お問い合わせフォームのサンプル

お問い合わせフォームのサンプルを制作しました。デモサイトはコチラ
制作した背景
普段はWordPressの「Contact Form 7」「MW WP Form」という定番プラグインを使ってお問い合わせフォームを作成します。しかし、WordPressでは無いHTML形式のホームページは、自分でお問い合わせフォームをコーディングして作成する必要があります。
そこでHTML形式のホームページのお問い合わせフォームのサンプルを制作しました。このお問い合わせフォームを元に様々なカスタマイズが可能です。
仕様
・HTML形式のお問い合わせフォーム・・・HTML形式のお問い合わせフォームを自作。
・レスポンシブ対応・・・スマートフォン、タブレットでも見やすいデザインに対応。
使用目的
ホームページ(HTML形式)やランディングページのお問い合わせフォームとして使用する目的で制作。
特徴
お問い合わせフォームにあると良いと思われる機能を付けました。このお問い合わせフォームを元に、項目を追加・変更など様々なカスタマイズが可能です。
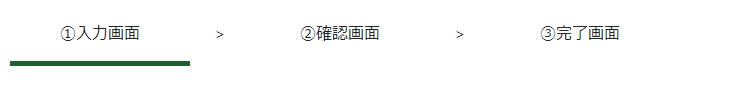
1.入力画面、確認画面、完了画面の表示

入力画面、確認画面、送信完了画面を作成。また自分がどの画面にいるのか判別できるようにデザイン。
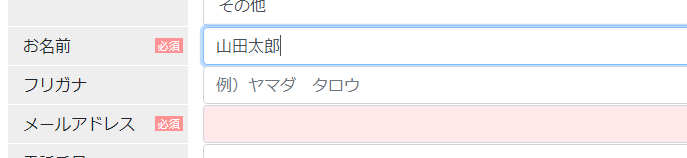
2.入力必須項目にアクセント

入力必須項目(サンプルではお名前、メールアドレス)の背景に色をつけてアクセントとしています。文字を入力すると背景の色が消えます。
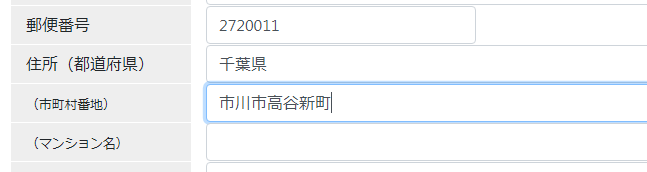
3.住所の自動入力

郵便番号を入力すると都道府県・市町村・町域が自動表示されます。住所の手入力作業の軽減を目的としています。
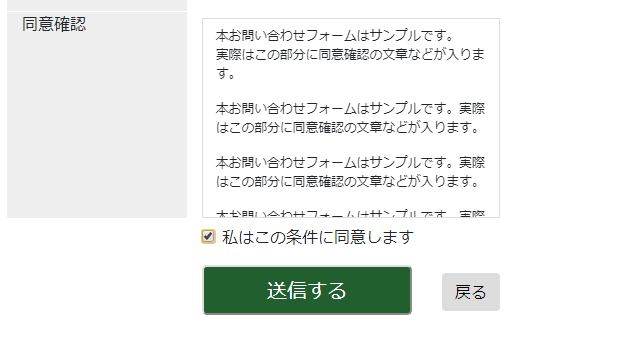
4.同意確認の表示

確認画面に同意確認の文章とチェック項目を表示。
5.お客様用メール、担当者用のメールを送信

お客様用メール

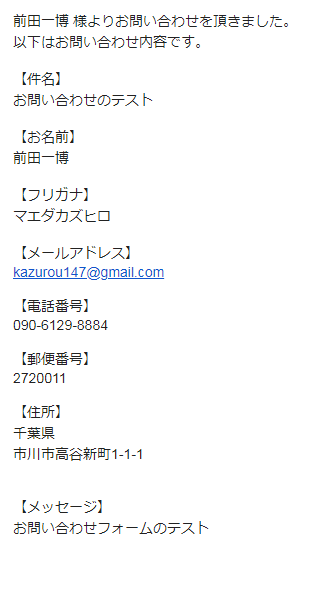
担当者用メール
お問い合わせフォームから送信されるメールを作成。お客様用、担当者用の2つのメールを作成しました。
以上、お問い合わせフォームのサンプルのご紹介でした。市川ウェブデザインへの制作のご依頼は、当HPのお問い合わせをご利用ください。
