画像化したテキストを簡単にレスポンシブ対応する
2017-03-02
先日、袋文字について記事を書きました。この袋文字にしたテキストの部分がイマイチだったので、デザインを変えて画像化しました。

テキストを画像化すると問題なのが、レスポンシブ対応ですね。ちなみにレスポンシブ対応とはPC、スマートフォン、タブレットなどでも見やすくデザインし、設定することです。
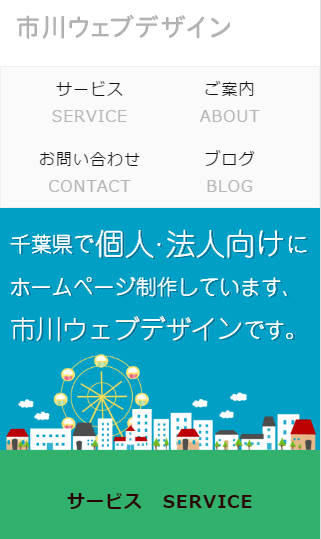
テキストを画像化すると、スマートフォンだと画像が縮小されて、読みづらくなることが多いです。なのでスマートフォン用に画像を用意して、読みやすくします。

画像をレスポンシブ対応する方法は、いくつかありますが、Picture要素が簡単なのでおすすめです。Picture要素は新しい要素なので、まだ広く使われていませんが、今後普及する技術になるでしょう。
サンプルを作りました。
PC用の画像化したテキスト

スマートフォン用に画像化したテキスト

ソースコードは、非常にシンプルです。
<picture> <source media="(max-width: 480px)" srcset="<?php echo get_template_directory_uri(); ?>/img/main-text01-sp.png"> <img src="<?php echo get_template_directory_uri(); ?>/img/main-text01-pc.png" alt="千葉県で個人・会社向けにホームページ制作しております、市川ウェブデザインです。"> </picture>
