游明朝はダメだ。ウェブサイトに合わない。

ウェブサイトのフォントで明朝体にしたいときがあると思います。格式高いサイトにしたいとき、親しみやすいサイトにしたいとき、長文なので読みやすいサイトにしたいときなどです。
そんな時は游明朝体を選ぶことがあります。特にデザイナーはデザインカンプを作るときに游明朝体を選択することがあります。
しかし、この游明朝体が結構くせ者です。XDやPhotoshopで使う分には問題ありませんが、ウェブサイトで使用すると問題が起きます。
目次
游明朝体のWindows、Macの違い
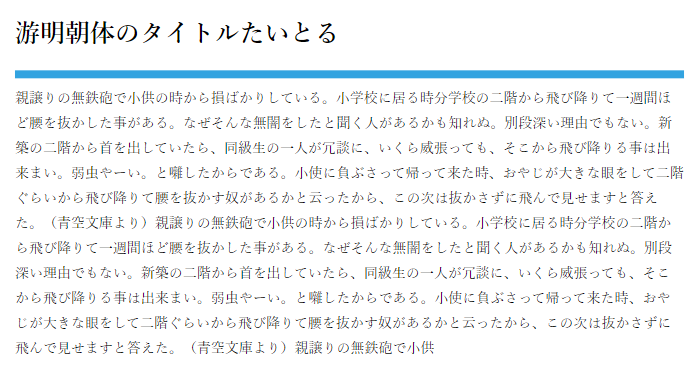
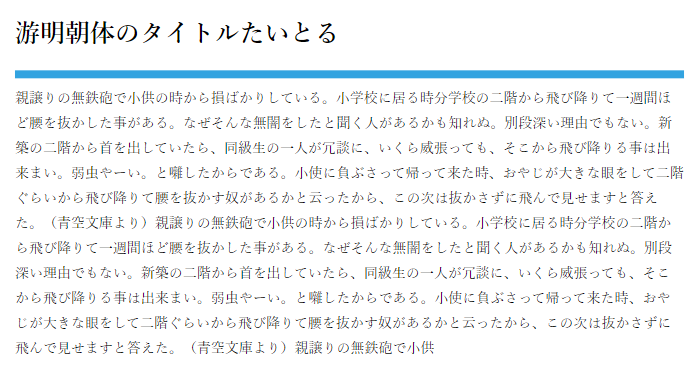
Windowsの游明朝体

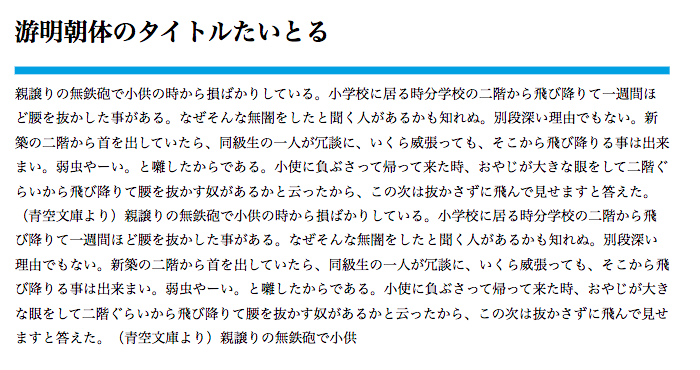
Macの游明朝体

全然、見え方が違います。実はWindowsとMacで指定しているフォントが異なります。ウェブサイト上での游明朝体の指定方法は、Windowsが「Yu Mincho」、Macが「YuMincho」になります。よって、同じ游明朝体だけど、WindowsとMacで見え方が違ってしまいます。
補足ですが、游ゴシックも同じような感じです。游ゴシックの方は、対応方法がありますが、異なって見える根本原因は同じです。
Windowsの游明朝体は細くて見づらい

Windowsの游明朝体は細くて文字が読みづらいです。個人的には、使えないレベルだと思います。游明朝体の太さは、細字、普通、太字の3種類あり、普通にしています。普通の太さで読みづらいのであれば、太字にせざるを得ません。よって、游明朝体を全て太字に変更することになります。
しかし、デザイナーはデザインカンプで見出しを太字、文章を普通の太さなど状況によって使い分けています。そうすることによって、デザインにメリハリを付けています。
でも、その作業は全て無駄になります。実際のウェブサイトには反映されません。
デザイナーの方は気を付けましょう
デザイナーの方は、だいたいMacでデザイン制作すると思いますが、Windowsだとウェブサイトがどう見えるのか理解しておきましょう。游ゴシックはWinとMacでフォントの見え方が違います。
その辺を理解してデザインを作らないと、実際に出来上がったウェブサイトを見て「デザインと違ってない?」となります。コーダーの立場から言わせてもらうと違っていないです。Windowsだと再現できないデザインを作ってきたから、苦肉の策でこうなったんです。
ディレクター、デザイナーとコーダーが同じ社内だと、その辺の調整できますが、外注が多いプロジェクトだと、難しいんですよね。プロのウェブデザイナーなら、その辺を考慮してデザインを作って欲しいです。
厳しい言い方をさせてもらうと、ウェブで再現するデザイン、すなわちウェブデザインとしての設計が甘いです。
解決方法はない
残念ですが現時点では、解決方法はないと思います。このような現象が起きるのは認識しておきましょう。としか言えません。
知った上で游明朝体を使うのであれば、全然ありだと思います。部分的に使ったり、太字で表示することを念頭に置いてデザインしたり、そこはデザイナーのセンスだと思います。
だた個人的には、他のフォントを選んだ方が無難だと思います。Noto Serifなんかは、おススメです。
まとめ
ウェブサイトのデザインで、游明朝体を使うときは気を付けましょう。WindowsとMacで見え方が違います。ウェブデザイナーならそのことを知っておいてほしいです。
