jQuery Scrollify – iPhoneのSafariだとスクロールがズレる
jQuery Scrollifyで設定したページですが、iPhoneのsafariで閲覧するとスクロールがズレてしまいました。今回はその対応について書きます。
まずjQuery Scrollifyとは?
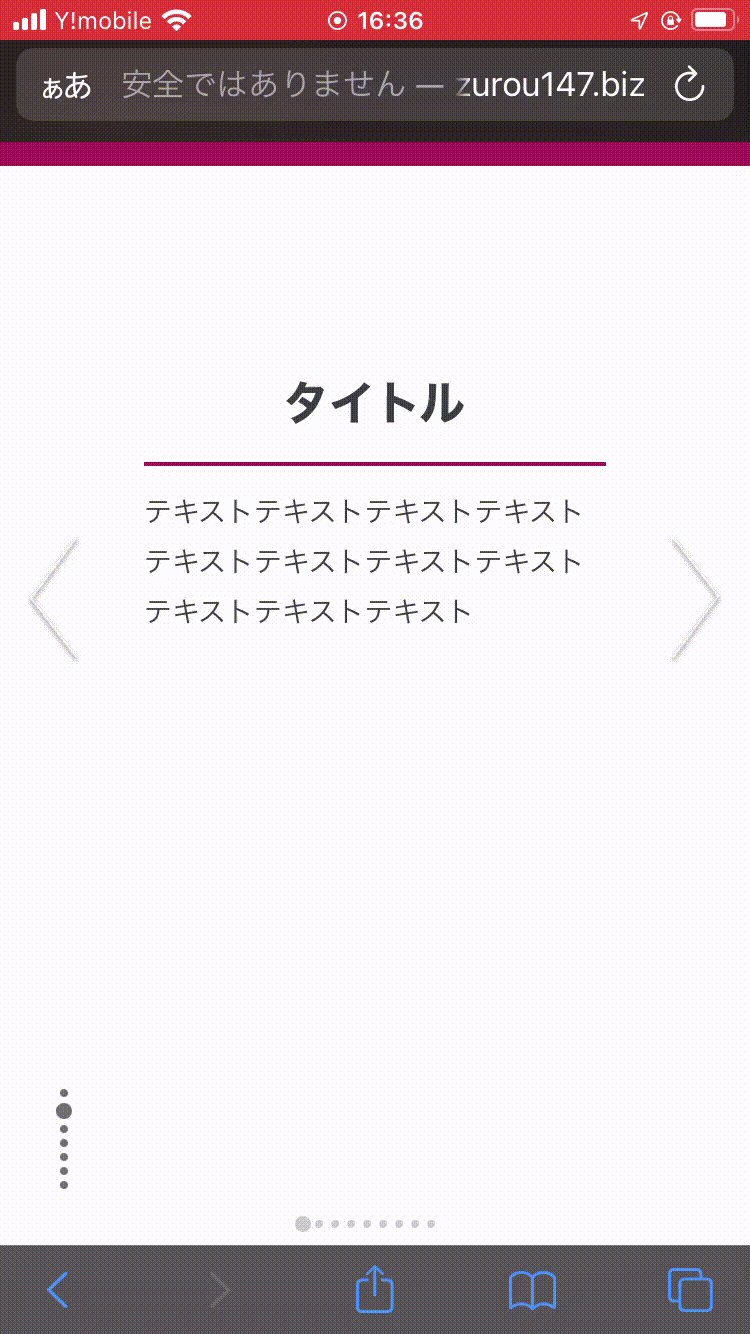
jQuery Scrollifyはセクションごとにスクロールできるプラグインです。画面いっぱいにコンテンツが表示され、スクロール時に1画面分がスクロールされます。

公式サイトはコチラ
https://projects.lukehaas.me/scrollify/
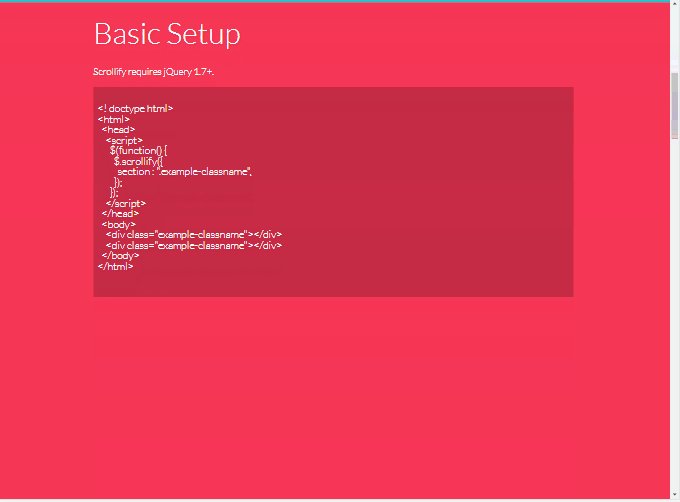
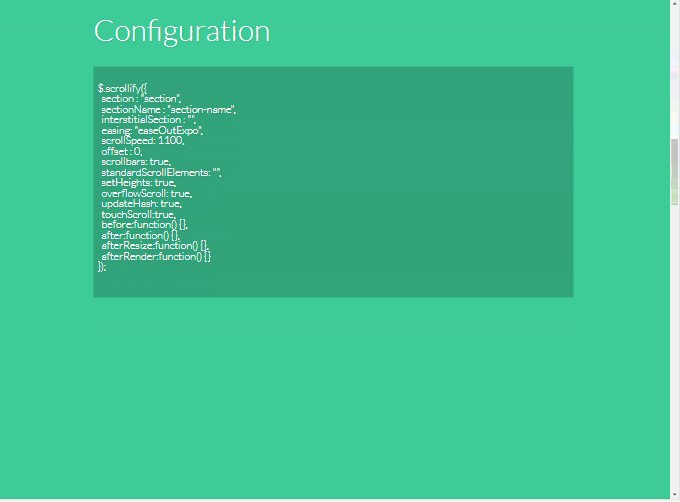
使い方は公式サイトもしくは下記の記事をご覧ください。丁寧に説明されています。
https://kakechimaru.com/scrollify/
https://webdesignday.jp/inspiration/technique/jquery-js/3812/
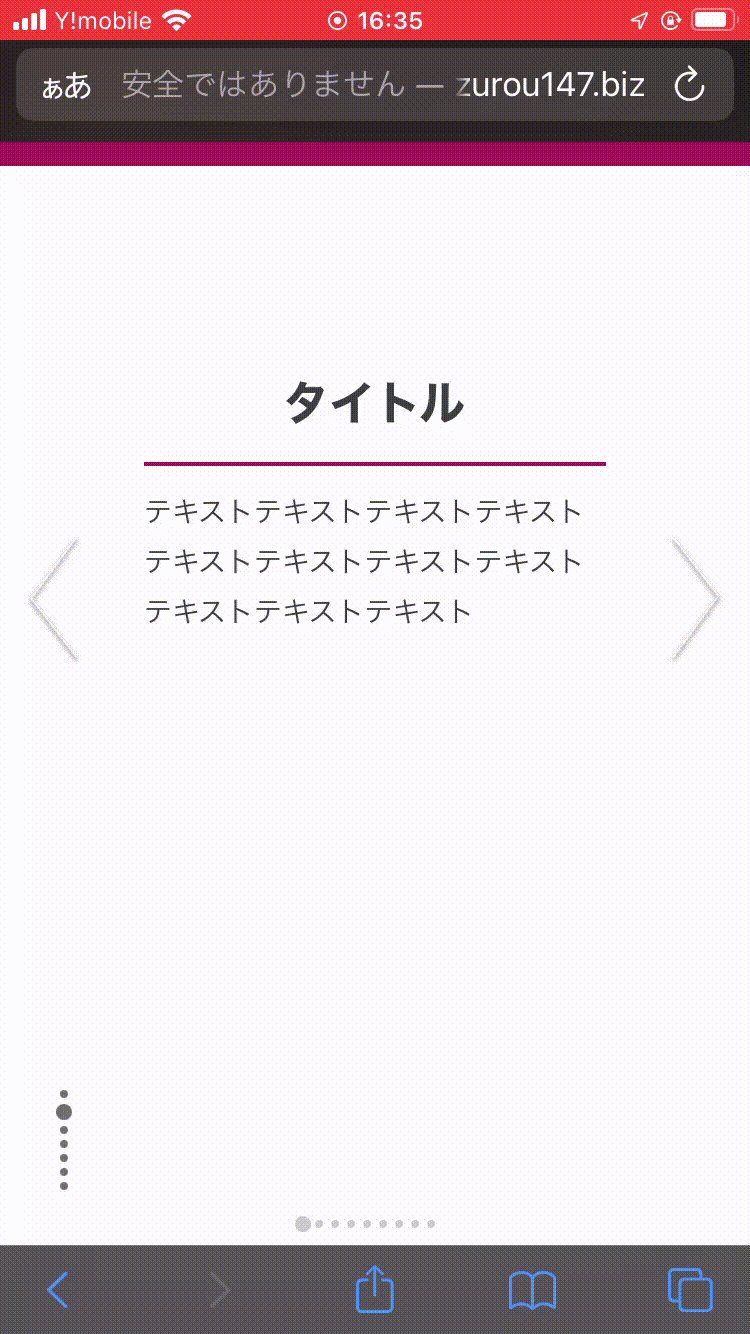
iPhoneのSafariで閲覧するとスクロールがズレる
iPhoneのsafariで閲覧するとスクロールがズレました。

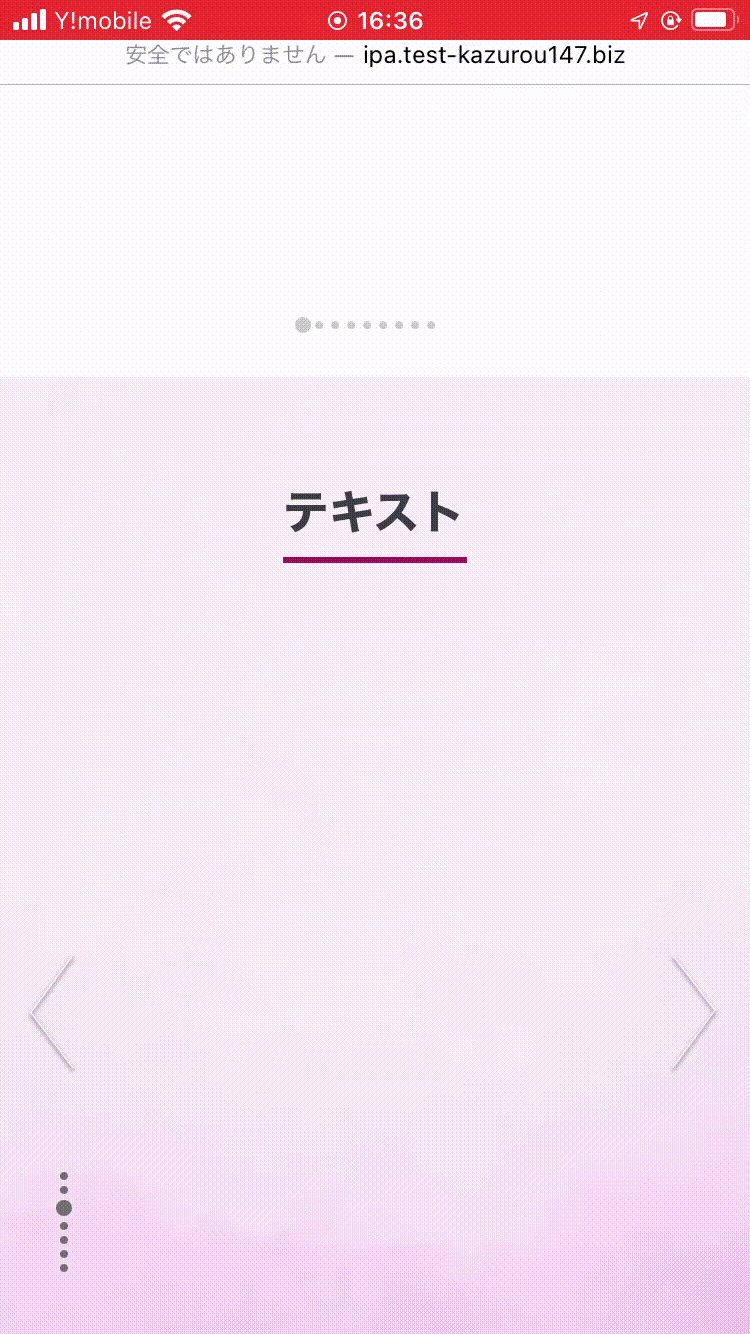
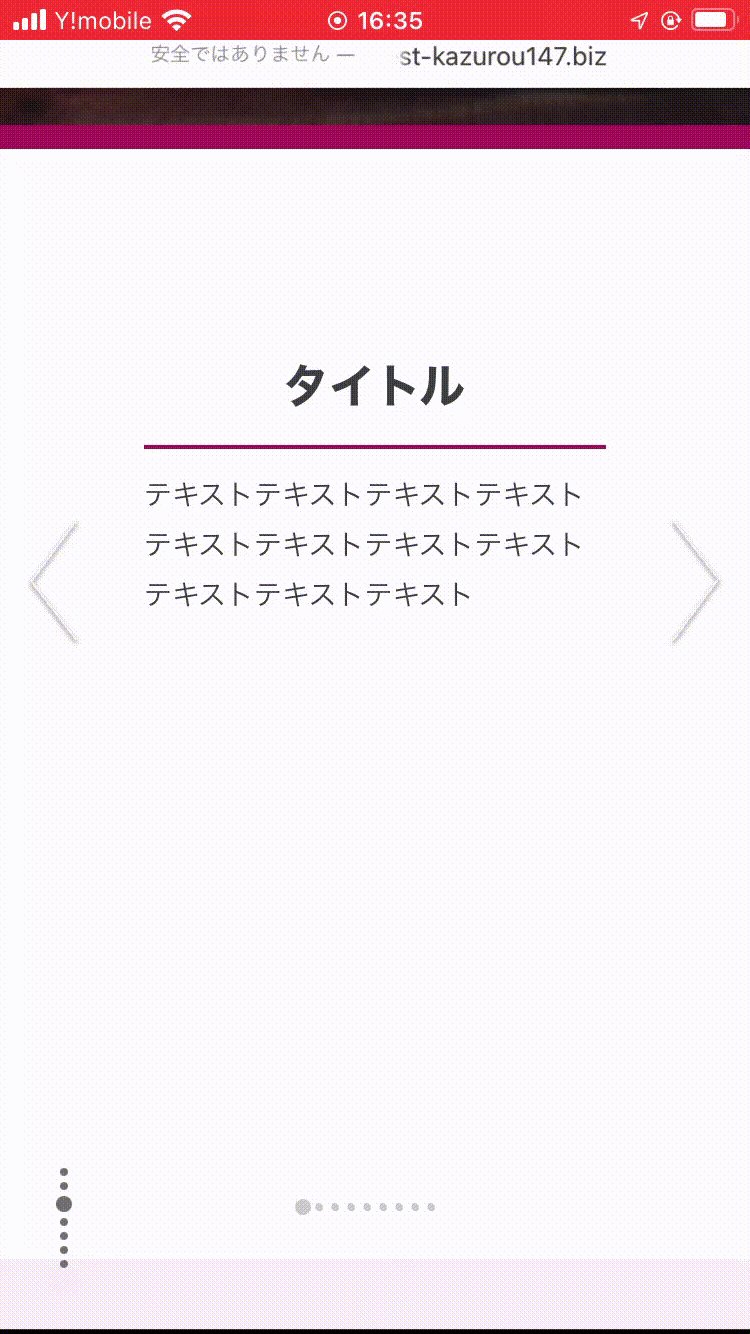
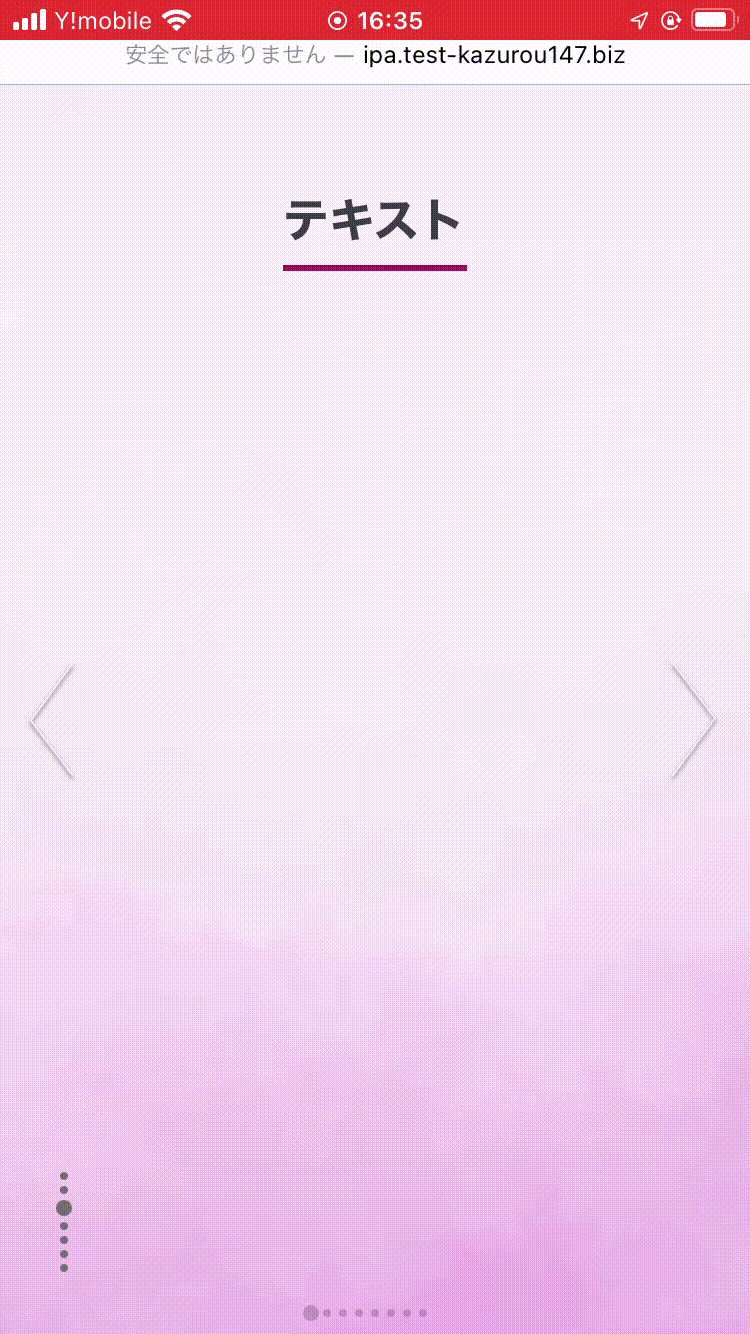
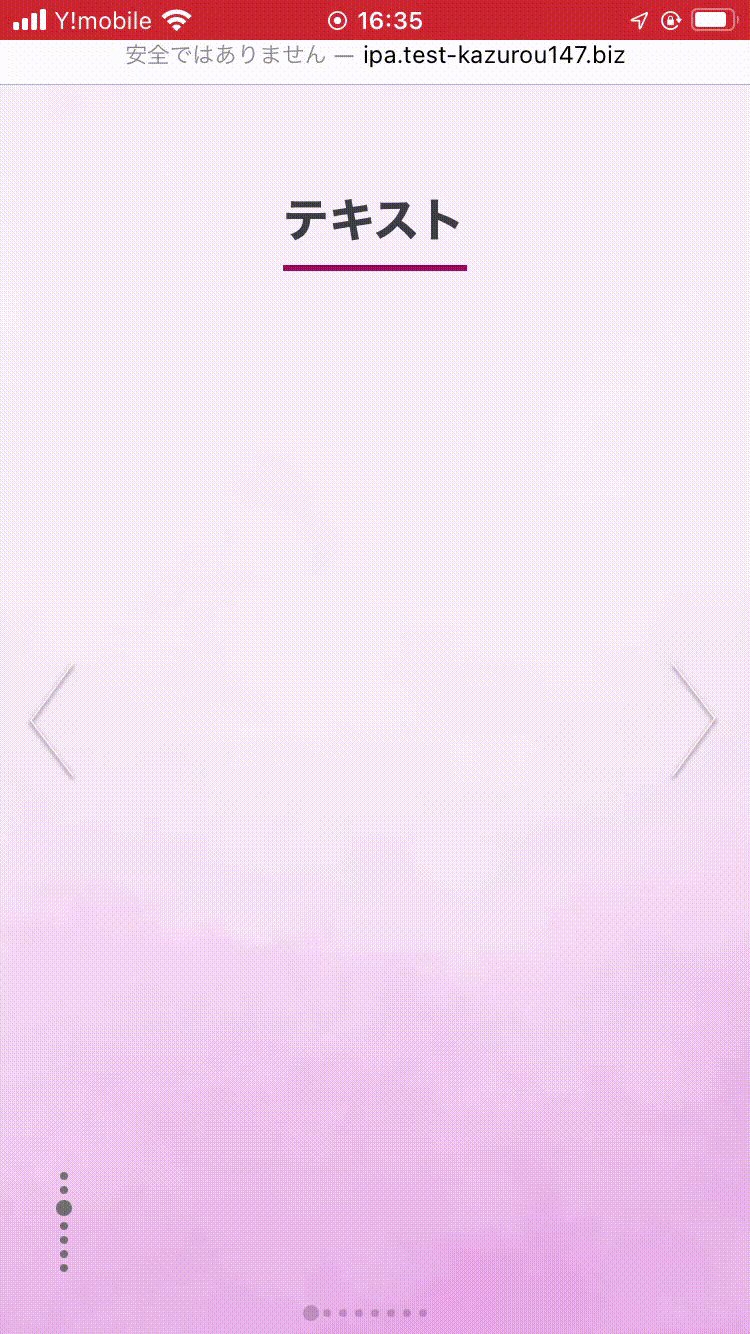
上の赤枠の部分はタブバーと呼びます。このタブバーの高さがスクロール時に変化してしまいます。それによりスクロールがズレて、コンテンツの位置が中途半端に表示されてしまいます。
スクロールがズレる瞬間です。

※補足ですが、本件が発生したときのiOSバージョンは15.5でした。古いバージョンはタブバーの高さが固定で表示されているので、本件の現象は起きませんでした。
対応方法
こちらの記事を参考にしました。
https://webdesignday.jp/inspiration/technique/jquery-js/3812/
jQuery Scrollifyはオプションとしてリサイズ後の設定が可能です。ちなみにリサイズとは、ウィンドウの縦幅や横幅が変わることです。なので、リサイズしたとき表示しているセクションをウィンドウ上部へピッタリ合わせるように設定しました。
・・・省略・・・・・
before: function (i) { // 移動先にスクロールする前に
・・・省略・・・・・
current = i;
},
},
afterResize: function () { // リサイズ後
// スクロールするセクションがある場合
if (current) {
// 表示するセクションの位置を取得
var currentScroll = $('.scrollify').eq(current).offset().top;
// その位置へスクロール
$(window).scrollTop(currentScroll);
}
},これでタブバーの高さが変化してもスクロールがズレなくなりました。

だた強引に合わせたような動きで、違和感があります。スクロール時にタブバーが無くなった後に実行されるので、タイムラグが出てしまうんですよね。
まあ今の自分としてはこの対応が限界です。今回はこれで良しとします。
