WordPressのループでwow.jsの時間差を実装してみた

wow.jsはスクロールするとアニメーションが表示できるJavaScriptのプラグインです。
設定方法は過去の記事をご覧ください。wow.jsのアニメーションをカスタマイズする
もしくはこちらのサイトが丁寧に解説されていますので、ご覧ください。
目次
時間差でアニメーションを表示
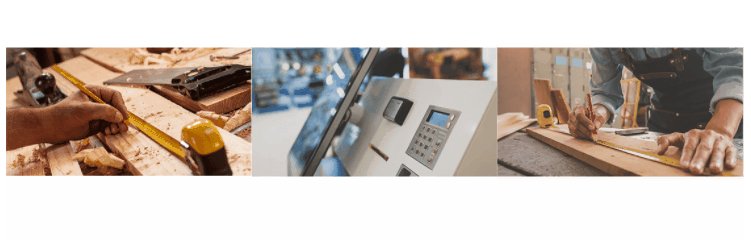
wow.jsは、時間差でアニメーションを表示させることができます。data-wow-delay属性を記載すると、時間差で表示できます。今回は3つのブロックを1s、1.2s、1.4sの順で設定しました。
<div class="p-blog-list">
<a class="p-blog-list-item wow fadeInUpBig" data-wow-delay="1s"><img src='./images/front/front12.jpg' alt=''></a>
<a class="p-blog-list-item wow fadeInUpBig" data-wow-delay="1.2s"><img src='./images/front/front13.jpg' alt=''></a>
<a class="p-blog-list-item wow fadeInUpBig" data-wow-delay="1.4s"><img src='./images/front/front14.jpg' alt=''></a>
</div>3つのブロックが時間差で表示されています。

しかしWordPressでは時間差で表示できない
しかし、WordPressのループだと時間差を設定することができません。それは、data-wow-delay属性を記載する場所が1つしかないからです。
<div class="p-blog-list">
<?php
$args = array(
'post_type' => 'blog',
'posts_per_page' => 3
);
$the_query = new WP_Query($args);
if (have_posts()) :
?>
<?php while ($the_query->have_posts()) : $the_query->the_post(); ?>
<a class="p-blog-list-item wow fadeInUpBig" data-wow-delay="1s">
<?php if (has_post_thumbnail()) { ?>
<?php echo get_the_post_thumbnail($post->ID, 'size1'); ?>
<?php } ?>
</a>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>
</div>
3つのブロックが同時に表示されてしまいます。

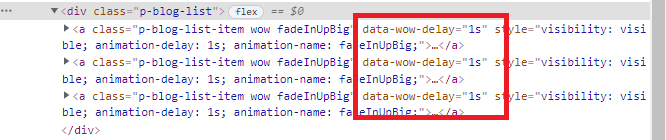
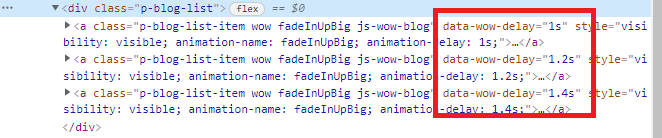
下図はブラウザ検証で表示されたコードです。

3つのブロックのdata-wow-delayは同じ値になっています。よって時間差で表示することが出来ません。ブロックが全て同じタイミングで表示されてしまいます。
解決用のJavaScriptを書きました
という訳で、WordPressのループでも時間差で表示されるようにJavaScriptを書きました。
// BLOGの時間差表示
const wowBlog = function() {
// クラス名は適当に書き換えてください
const $wowLoop = document.getElementsByClassName('js-wow-blog');
let loopIndex = 0;
let loopDelay = 1;
const loopLength = $wowLoop.length;
while (loopIndex < loopLength) {
$wowLoop[loopIndex].dataset.wowDelay = loopDelay + 's';
loopIndex++
// 時間差の秒数はお好みで書き換えてください
loopDelay += 0.2;
}
}
wowBlog();JavaScriptの説明です。まずは、ご自分で指定したクラス名に書き換えてください。次に時間差の秒数は、0.2秒後に設定しています。秒数を変更したい場合は、数値を変えてください。
先ほどのWordPressのループのブロックにクラスを追加します。下記のコードではjs-wow-blogクラスを追加しています。
---省略---
<?php while ($the_query->have_posts()) : $the_query->the_post(); ?>
<a class="p-blog-list-item wow fadeInUpBig js-wow-blog">
<?php if (has_post_thumbnail()) { ?>
<?php echo get_the_post_thumbnail($post->ID, 'size1'); ?>
<?php } ?>
</a>
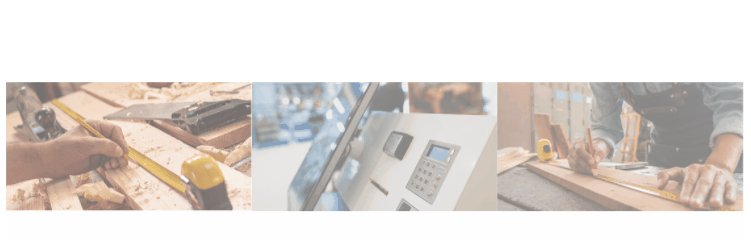
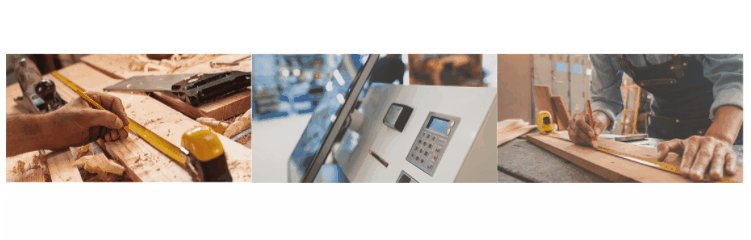
<?php endwhile; ?>これで3つのブロックが時間差で表示されました。

ブラウザ検証で表示されたコードです。各ブロックのdata-wow-delayが1s、1.2s、1.4sと意図した通りに設定されています。

まとめ
wow.jsは本当に便利です。しかし、WordPressのループだと時間差で表示できないことがわかったので、対応策としてJavaScriptを書きました。
これでWordPressのループでも問題無く設定できますね。
