Contact Form 7のreCAPTCHA(v3)で全ページに表示させない方法

先日、迷惑メール対策としてreCAPTCHA v3を設置しました。Contact Form 7は迷惑メール対策としてreCAPTCHAの設置が出来ます。
v3は「私はロボットではありません」というメッセージが出ません。メッセージが出ないので、ユーザがチェックなどアクションを起こす必要がありません。どういった構造なのか、私にはさっぱり分かりませんが、reCAPTCHA v3を設置するだけで迷惑メールが来なくなります。
目次
全ページにreCAPTCHAのマークが表示されてしまいます
ただ、1点残念なことがあり、サイトの全ページにreCAPTCHAのロゴが表示されてしまいます。全ページに表示されると邪魔なので、今回お問い合わせのページのみに表示させるようにしたいですね。

お問い合わせページに表示させる
コードは以下になります。CSSに追記すればOKです。
//基本的には非表示にする
.grecaptcha-badge {
visibility: hidden;
}
//お問い合わせページには表示させる
.page-id-1549 .grecaptcha-badge { //お問い合わせのページIDを入れる
visibility: visible;
}
要は、全ページのreCHAPCTAは非表示にして、お問い合わせページのみを表示させます。

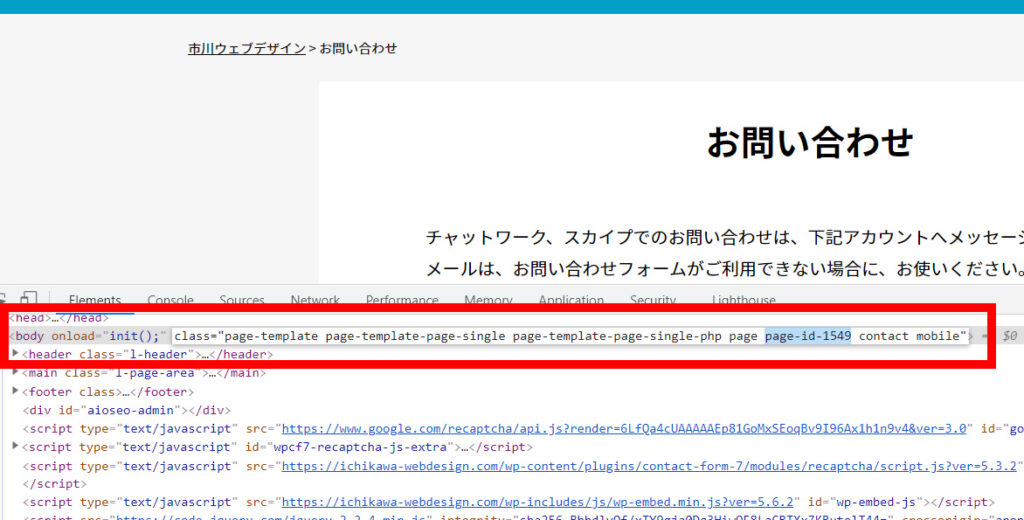
WordPressだとbodyタグにそのページ独自のクラスが付与されています(たぶん・・・)。そのクラス名を指定してあげてください。page-id-1549と記載していますが、当然サイトによって異なります。詳細は、ディベロッパーツールで確認してください。
ちなみに他の方法でも構いません。要はお問い合わせページ独自のクラス(もしくはID)があれば何でも良いです。
上記コードのvisibility: hiddenは、非表示ということです。ちなみに表示されていないだけでモノ自体は読み込まれています。表現が難しいですが、モノ自体はあるけど、表示はしていないということです。今回の例でいうと、reCHAPCTA自体は読み込まれているけど、表示はしていません。ちなみに、reCHAPCTA自体を読み込ませない方法は、display: noneです。
他にも設定方法があります
reCAPTCHA v3をGoogleで設定時に、お問い合わせページ(http://ドメイン/contact/など)を設定すれば良いのかなと後で思いました。それだとお問い合わせページだけ適用されるのではないでしょうか?どうなんですかね、試していないので分かりません。
あとGoogle Invisible reCaptcha for WordPressというプラグインだと必要なページにreCAPTCHAを表示させることができるみたいです。今回は使用しませんでしたが、こっちの方が簡単かもしれないですね。今思えばこのプラグインの方が良かったと思っています。
まとめ
Contact Form 7にreCAPTCHA v3を設定すると、全ページに表示されるので邪魔です。お問い合わせページのみに表示させるようにしましょう。
