Illustratorファイルとコーディングした時の色ズレ問題とその対処方法
2025-04-27
Illustratorで支給されたデザインカンプを元にコーディングを行った際、色がデザインと異なって見えるという問題が発生しました。本記事では、その原因と対処方法、そして再発を防ぐためのポイントをまとめました。
目次
問題点:色の数値は同じなのに見た目が違う

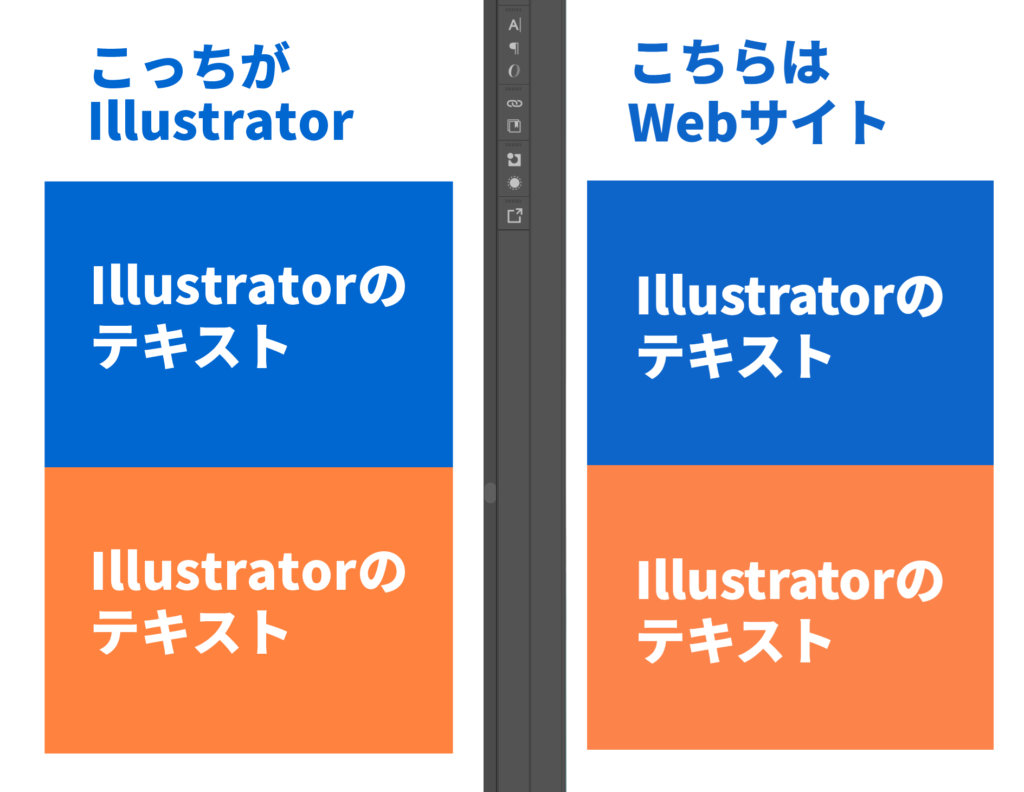
Illustratorで支給されたデザインを元にWebページを作成したところ、見た目の色が異なることに気づきました。
ところが、デザインカンプとWebページで指定している色の数値自体は同じでした。

また、Illustratorから書き出した画像についても、色味がずれているように見えました。
原因:カラースペースの違い
この問題の原因は、デザインのカラースペース(色を数値で定義する方式)の違いにあります。
Illustratorで作成されたデータが「Adobe RGB」というカラースペースで制作されていたため、Web標準である「sRGB」で表示された際に、同じ数値でも異なる色に見えてしまったのです。
- Adobe RGB:印刷用に向いている色空間。広い色域を持ちます。
- sRGB:Webブラウザやモニターでの表示に適した色空間。Web制作ではこちらが標準です。
このように、カラースペースが揃っていないと、数値が同じでも色の見え方にズレが生じるのです。
対処方法:Illustratorのカラー設定を変更する
以下の手順でIllustratorのカラーマネジメントを調整したところ、色の表示が改善されました。
Illustratorの設定変更手順

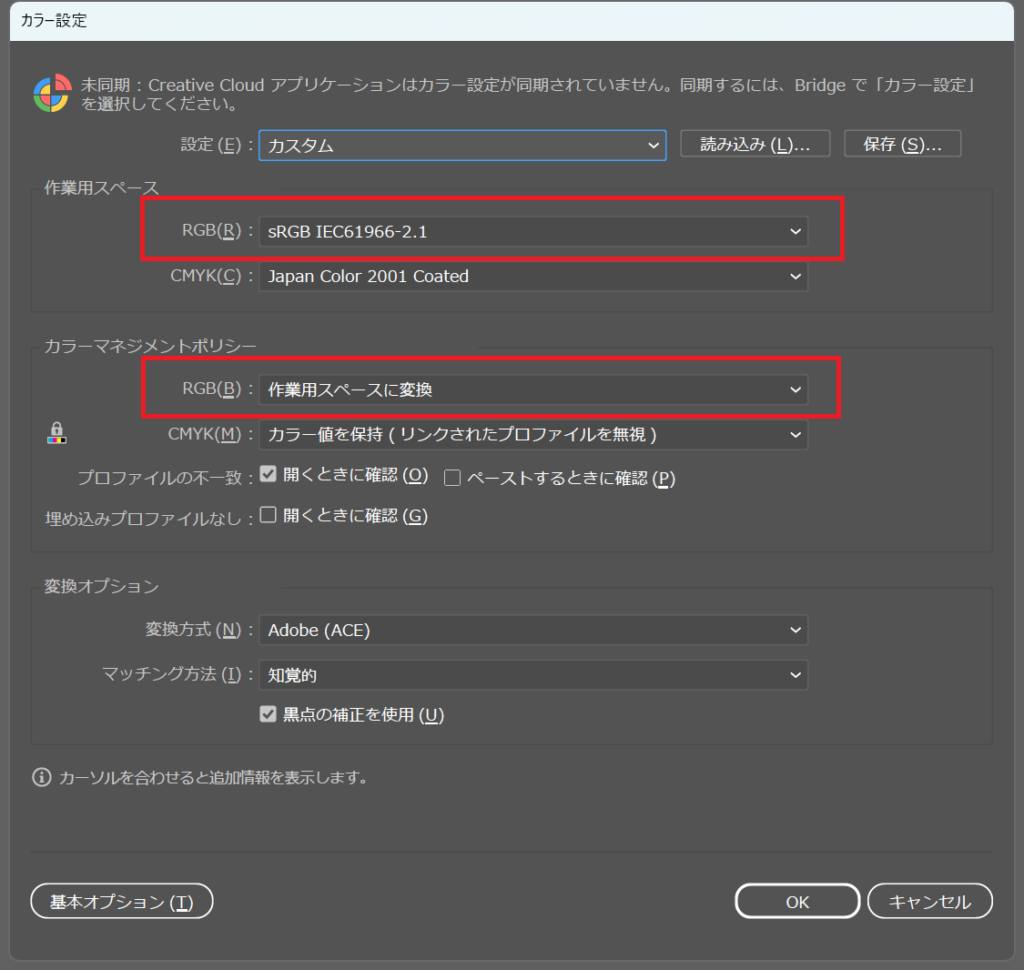
- メニュー > 編集 > カラー設定から作業用スペース(RGB)が「sRGB IEC61966-2.1」になっているか確認します。
※「sRGB」と表記された別の選択肢もありますが、「sRGB IEC61966-2.1」が国際標準のものです。 - カラーマネジメントポリシー(RGB)を「埋め込まれたプロファイルを保持」から「作業用スペースに変換」に変更します。
- Illustratorを再起動します。
するとIllustratorの色の数値が変わりました。

Webサイト側も色を変更します。

デザインの表示がsRGB準拠となり、Web上でも色味がほぼ同じになりました。
今後の予防策チェックリスト
同様の問題を未然に防ぐために、以下の点をあらかじめ確認しておくことをおすすめします。
- Illustratorのカラーマネジメントポリシーを「作業用スペースに変換」に設定する
- デザイナーに「sRGBで制作してください」と事前に依頼する ※Illustrator・Photoshopどちらのデータにも当てはまります
- 受け取ったデータの「カラーモード(RGB/CMYK)」を確認する。Illustratorでは「ファイル > ドキュメントのカラーモード > RGBカラー」で確認可能です
まとめ
Web制作においては、sRGBが標準カラースペースであることを意識し、デザインデータとのカラースペースのズレに注意することで、トラブルを防ぐことができます。
デザインカンプとWebで「なんか色が違う…」という事態が発生した際には、カラーマネジメントの設定をぜひ確認してみてください。
