投稿ページをクラシックエディター、固定ページをブロックエディター(Gutenberg)にする方法
2021-01-30

WordPressのエディターですが、ブロックエディター(Gutenberg)を使うと、記事を書くのが面倒です。クラシックエディターを使いたいですね。そう思う方は多いと思います。
しかし、やっぱりGutenbergでデザイン性のあるページを作りたい。そう思う方も多いと思います。
そういうときは、用途に合わせてエディターを使い分けるのはいかがでしょうか?
今回は、投稿ページはクラシックエディター。固定ページはブロックエディター(Gutenberg)にする方法をご説明します。
これだとブログ記事は、クラシックエディターでストレスなく書くことができます。固定ページはブロックエディター(Gutenberg)を使って、デザイン性のあるページに仕上げることができます。
やり方
まずはClassic Editorのプラグインを使っていたら、無効にしてください。これをしないと、何をやってもクラシックエディターのままです。

次にfunctions.phpに下記コードを追記します。
場所はどこでも良いです。
//投稿ページでGUTENBERG(ブロックエディタ)を無効化
add_filter( 'use_block_editor_for_post_type', 'hide_block_editor', 10, 10 );
function hide_block_editor( $use_block_editor, $post_type ) {
if ( $post_type === 'post' ) return false;
return $use_block_editor;
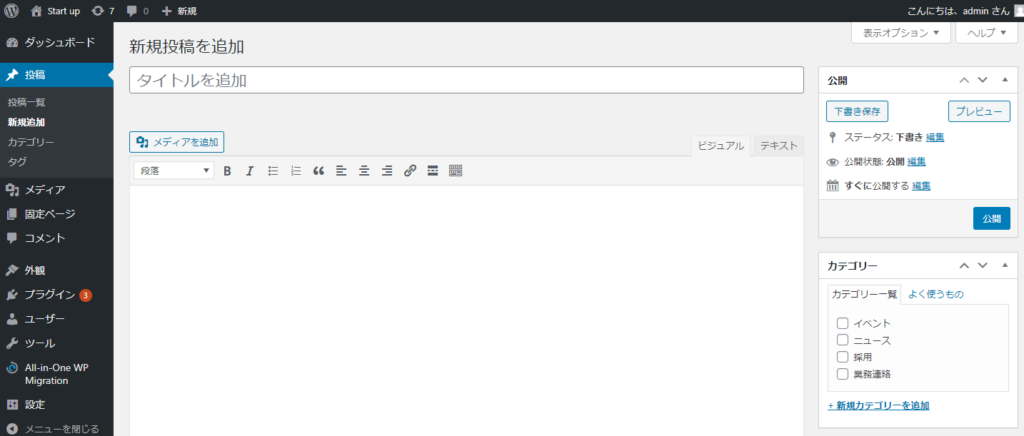
}投稿ページ
固定ページ

これでOKです。
