ページタイトルにサブタイトルを絡めて出力するときに便利な方法

ページのタイトルを表示したいときに、サブタイトルも表示したいときがあります。

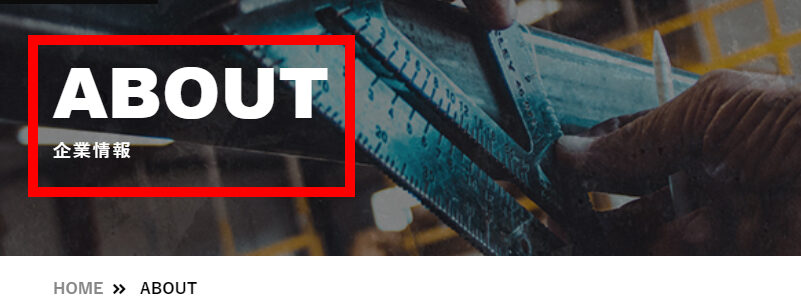
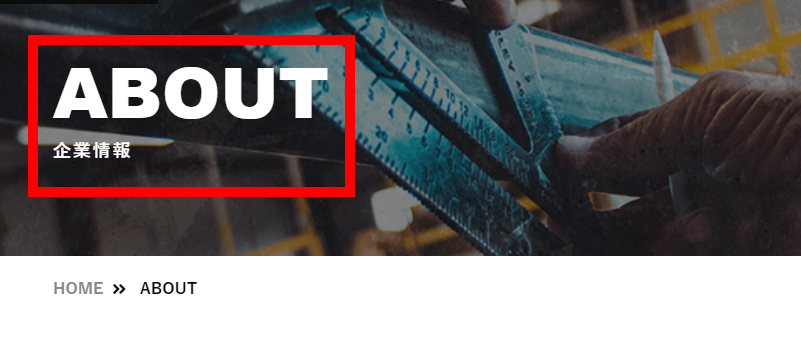
上図は、ページタイトル(英語)のフォントが大きくて、サブタイトル(日本語)が小さく添えるようになっています。こんな感じのデザインは、デザイナーからよく支給されます。使用される部分は、下層ページのキービジュアルが多いです。
しかし、コーディングする側からすると実装が面倒なんですよね。ページタイトルはテンプレートタグで出力できますが、サブタイトルは出来ません。
今までの私は、サブタイトルを1ページずつコードを書いていました。
<div class="page-title">
<!-- ページタイトル -->
<?php the_title('<h2>','</h2>'); ?>
<!-- サブタイトル -->
<p>企業情報</p>
</div>
これだと全ページにコードを書くことになり、面倒な作業になります。
今回、カスタムフィールドを使ってサブタイトルを出力する方法が分かったので、記事にします。
カスタムフィールドを使ってサブタイトルを出力する
まずページタイトル(英語の部分)を出力します。出力方法はテンプレートタグ「<?php the_title(); ?>」で表示させます。この点は問題ないと思います。

次にサブタイトル(日本語)の部分です。この部分をカスタムフィールドにして表示させます。
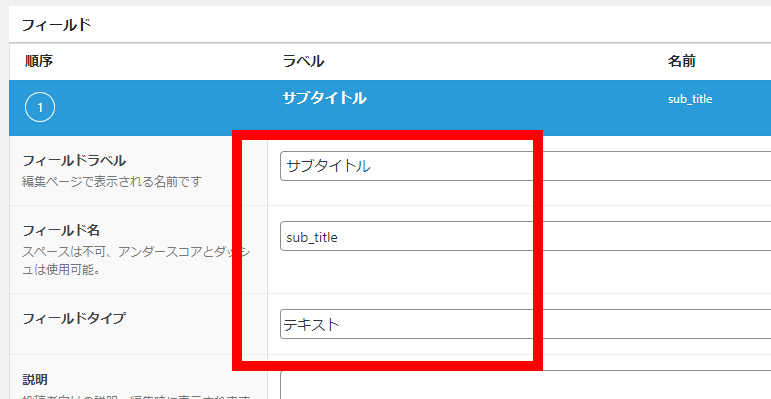
カスタムフィールドは自作すると面倒なのでプラグインを使いました。Advanced Custom Fieldsを使ってサブタイトルを作成します。すみませんが、カスタムフィールドの使い方は省略します。

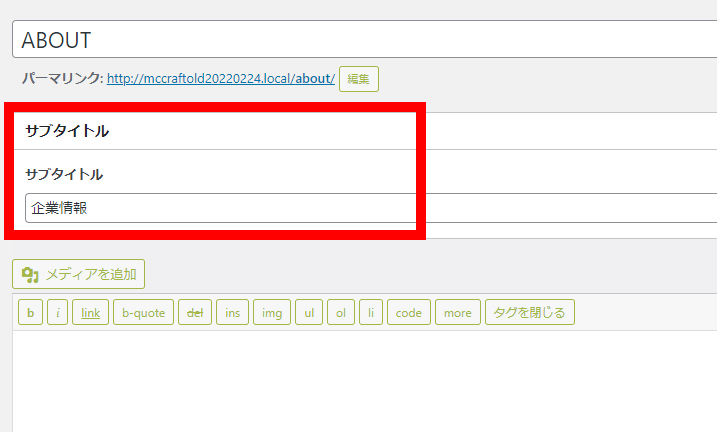
ページの編集画面にサブタイトルの入力欄が表示されるので、入力します。そして保存。

Advanced Custom Fieldsで作ったサブタイトルを表示させるようにコードを書きます。
<div class="page-title">
<!-- ページタイトル -->
<?php the_title('<h2>','</h2>'); ?>
<!-- サブタイトル -->
<?php
// カスタムフィールドの取得
$sub_title = get_field('sub_title');
// カスタムフィールドの出力
if($sub_title) {echo '<div>' .$sub_title .'</div>';}
?>
</div>これでタイトルとサブタイトルが表示されます。

まとめ
今回ご紹介したことは、「テンプレートタグで表示させたページタイトル」と「カスタムフィールドで表示させたサブタイトル」をセットで扱う方法です。
カスタムフィールで作ったサブタイトルは、1ページずつ入力するのでちょっと面倒ですが、PHPファイルにコードを書くよりはラクな作業です。あと、サイト運営者(クライアント)自身でサブタイトルの設定ができるので、運用しやすいメリットもあります。
サブタイトルの表示に悩んでいる方、よかったらお試しください。
