
チラシを題材にしてホームページ制作。中華ダイニング2
今まで勉強として中華ダイニングのチラシを制作しましたが、これを元にしてホームページ制作したいと思います。ホームページ制作までの過程をブログ記事にしてい …

今まで勉強として中華ダイニングのチラシを制作しましたが、これを元にしてホームページ制作したいと思います。ホームページ制作までの過程をブログ記事にしてい …

今まで勉強として中華ダイニングのチラシを制作しましたが、これを元にしてホームページ制作したいと思います。ホームページ制作までの過程をブログ記事にしてい …

コチラが参考にしたチラシです。 前回までの制作物です。 一応これで出来上がりとしても良いですが、少し修正します。 「勝華」の文字が細いた …

コチラが参考にしたチラシです。 前回までの制作物です。 最後に地図を作成します。 実は地図作成は初めてです。普段はGoogleマップを埋め込むので、地 …

コチラが参考にしたチラシです。 前回は構成とテキストをデザインしました。 今回は画像を配置します。まずは、適当な画像を探します。必要な画像を洗い出し …

以前書いた記事の続きです。チラシを題材にしてデザインの勉強。中華ダイニングのデザインを分析 今回は分析した結果を参考にしてチラシを制作します。軽い気持 …

チラシを題材にしてデザインの勉強をする 自宅のポストに入っていたチラシを題材にして、デザインの勉強をしたいと思います。ちなみに、お店に掲載の許可は取っ …

印刷した自作家計簿ノートを製本化します。今回は、A4サイズで印刷しましたが、2つに折ってA4サイズの半分であるA5サイズで使用します。家計簿ノートは、 …

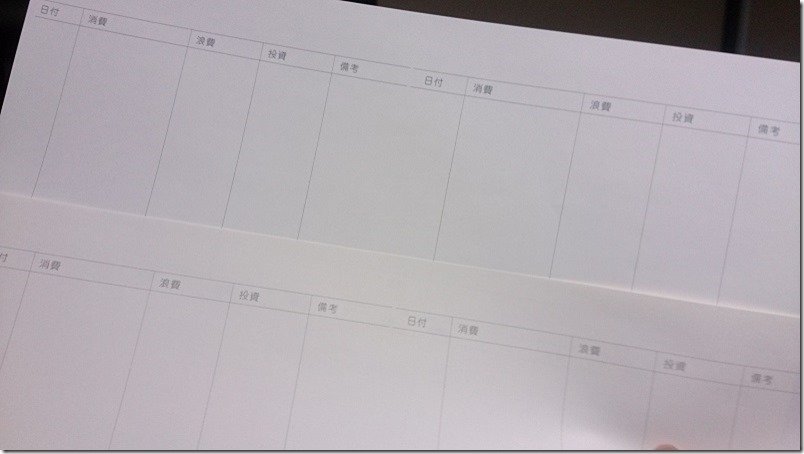
自作家計簿を自宅のインクジェットプリンタ(Canon MG3230)で印刷します。今回は、Photoshopを使って300dpiの高画質で印刷します。 …

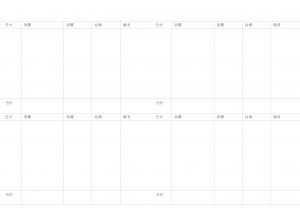
お金の不安が消えるノート(著者 田口智隆)の家計簿の書き方を参考にして、消費、浪費、投資の3つに分けて、備考を追加してデザインしました。 自分なりにア …